ウェブサイトを運営していると、コンテンツを制作する過程で類似していたり、同じ内容が重複コンテンツとして認識されないか心配になる場合があると思います。 このような状況に備えて、Google、Bingのような検索エンジンからNaver、Yahooのようなポータルサイトまで、ほとんどがcanonicalタグ機能をサポートしています。
このタグは、重複コンテンツを防止するだけでなく、コンテンツ間の関連性や品質評価にも影響を与える重要な要素です。 今回は、canonicalタグとは何か、そしてどのように活用すればSEOに効果的なのかを具体的に説明します。
canonicalとは?

Canonicalタグは、ウェブページの<head>領域に挿入して使用されるHTMLタグで、検索エンジンに該当ページの元を明確に知らせるURL正規化の役割をします。
このタグを使用すると、類似または同一のコンテンツが複数のURLで存在しても重複コンテンツの問題を防止でき、検索エンジンがページの関連性を正しく評価するのに役立つため、検索順位に不利益を与えないようにしてくれます。
例えば、複数のページにリストされているコンテンツリストがある場合、これを正しく処理して検索エンジンにページの重要なURLを正確に伝えることもできます。
Canonicalタグが重要な理由

検索エンジンが順位を決定する要素の中には、関連性と品質を評価する部分がありますが、同じコンテンツを複数ページ提供する場合、検索エンジンはどのように順位を決定すべきか判断しにくくなることがあります。 それで、canonicalタグを使って元になるコンテンツに対する正確な指示をすることで不利益を避けることができます。
AIの開発により、canonicalタグの自動化が進んでいますが、完璧に処理できなかった結果をよく目にします。 そのため、AI開発の完成を待たずにウェブサイトの運営者側で正しくURLを指定してすることは、迅速かつ確実なSEO結果を作り出すことができる方法の一つだと言えます。
それでは、どんな時にcanonicalタグを使えばいいのか、具体的に見てみましょう。
検索エンジン最適化のため、目的に合ったCanonicalタグを使用
まず、canonicalを使用する目的は重複処理とページの関連性評価の2つに分けられます。 そして意外と私たちが使う一般的なページでも重複状態を確認することができます。
その中で、ECサイトでは一つの商品ページに多数のカラーバリエーションまたは品番が存在することがあり、これらは誤って指定すると重複状態と認識されることがあります。
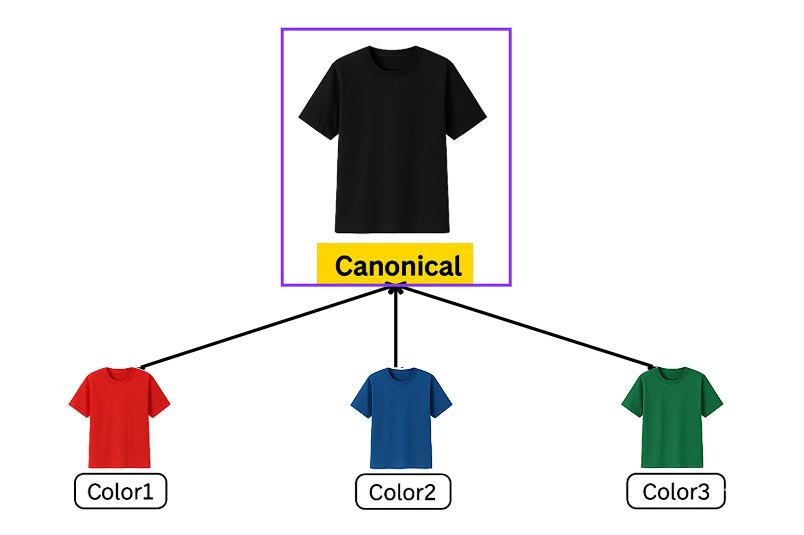
1つの商品に複数のカラーや品番がある場合
ウェブサイトで商品を販売していると、商品ページのカラーバリエーションが必要な場合がありますが。 この際、カラーまたは品番を変更するたびにURLが変わる場合があります。 このような場合、コンテンツの内容が同じであるため、重複コンテンツとして処理される可能性があります。
しかし、重複コンテンツを避けるためにカラーまたは品番にURLを指定しないと、その商品に関連するURLは1つだけ存在する結果になり、検索エンジンはカラーバリエーションがあることが分からず、ページ評価の部分で損をすることになります。

このような場合、1つの商品を指定し、残りのカラーバリエーションURLを指定した商品URLに設定することで、重複コンテンツと関連性評価の両方を同時に解消することができます。
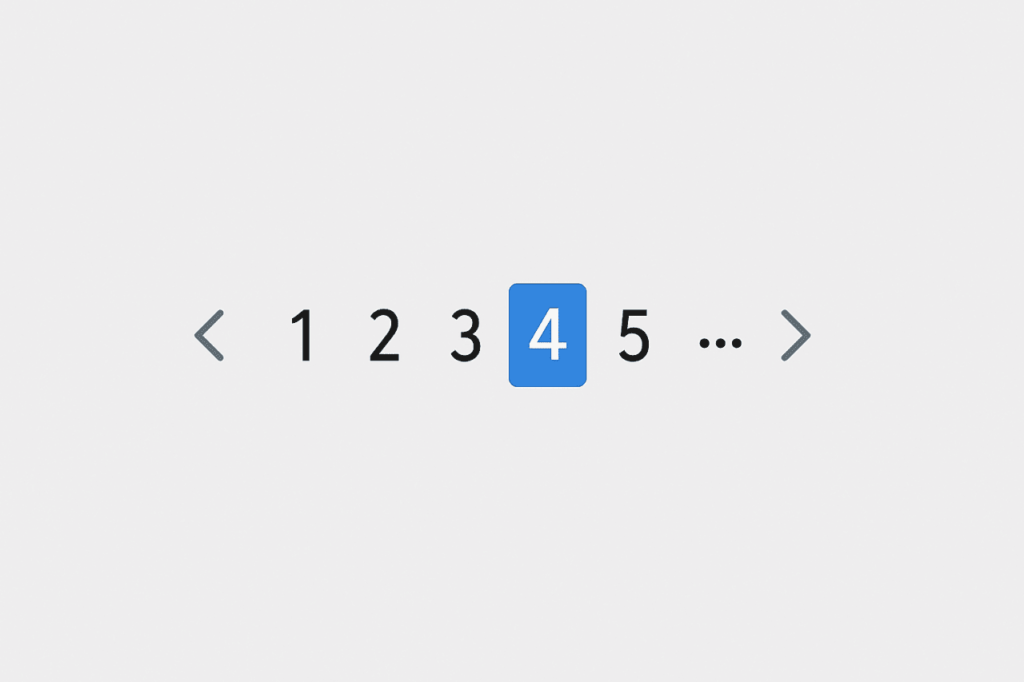
ページネーションを使用する場合

商品またはコンテンツのカテゴリ ページは、リストが多すぎるとユーザーが見つけにくくなるため、コンテンツの管理を容易にするために使用されます。 そして、ウェブサイトでは、リストを見つけやすくするためにページ ネーションを構築する場合があります。
ページネーションを構築する際には、クロールがページの情報を全体的に収集できる環境をサポートするとともに、Googleにページ内容に対する関連性を伝えることができるようにすることが重要です。 たとえばカーディガンというカテゴリーがあり、その中にカーディガン商品のページがリストごとに10個ずつ100個並んでいるとします。
- URL:https://example.com/cardigan/?page=1
- canonical:https://example.com/cardigan/
この時、「カーディガンコレクション」というページのURLを用意して、ページネーションの1ページから最後のページのURLに「カーディガンコレクション」ページのURLを設定します。 これにより、「カーディガンコレクション」ページには1,000個の商品があるという関連性を伝えることができます。
この時によくあるミスは、次のように各リストページを自分のページにcanonicalを設定している場合です。
- URL:https://example.com/cardigan/?page=1
- canonical:https://example.com/cardigan/?page=1
こうなると、カーディガンという商品リストに対する評価が10個ずつ分散されることになり、関連性を集中的に認識させることが難しくなります。 ただし、ページごとにカテゴリとは関連性が異なる場合には、上記のように当該ページを認識させることが正しい場合もあります。
重複コンテンツを回避したいとき
イベントまたは特別企画のためにすでに作成されたページを複製して使用する必要がある場合があります。 この場合、noindexの使用も避けられない場合は、canonicalを使用して重複コンテンツを避けることができます。
または広告運営のために既存サイトで公開している内容でランディングページを制作した時にもcanonicalを使用すると重複コンテンツを避けることができます。
他にも、URL正規化で重複ページを避けるSEO対策方法を参考にすると、テクニカルSEO関連のcanonicalの使用方法についても知ることができます。
Canonical タグ使用時の注意事項

各ページの<head>に入力すると適用される設定が簡単なcanonicalタグですが、使用時の注意点をあらかじめ知っていないと、せいぜい適用してもまともに反映されず損をすることがありますので、必ず注意点について肝に銘じる必要があります。
絶対パスURLと相対パスURLを正確に入力すること
URLを入力するときは、絶対パスと相対パスがあります。 一般的に開発者の経験がない方は、この単語さえ聞き慣れないかもしれません。
- 正しい絶対経路URL入力方式:https://openschema.co.jp/blog/
- 正しい相対パスURL入力方式:/blog/
二つの違いは、絶対経路は最上位ディレクトリ(httpまたはhttps)が含まれたすべてのURLを意味し、相対経路は現在のディレクトリの位置を基準としたURLを意味します。
canonicalは、この絶対経路または相手経路のURL入力方法にのみ適用されますが、意外と下記のようにURLを間違って入力する場合がありますので、最後に必ずチェックしてください。
- 間違った絶対経路URL入力方式://openschema.co.jp/blog/
- 誤った相対経路URL入力方式://blog/
1ページでCanonicalタグを1回以上使用しない
Googleでは、canonicalタグを1ページで2回以上使用する場合、信号自体を無視できる可能性が高いです。 すると、結局重複処理または関連性評価をまともに受けることができないので、ページを複製して使用するか、ワードプレスの場合、プラグイン使用と直接修正に重複してcanonicalが入っていないかを確認してください。
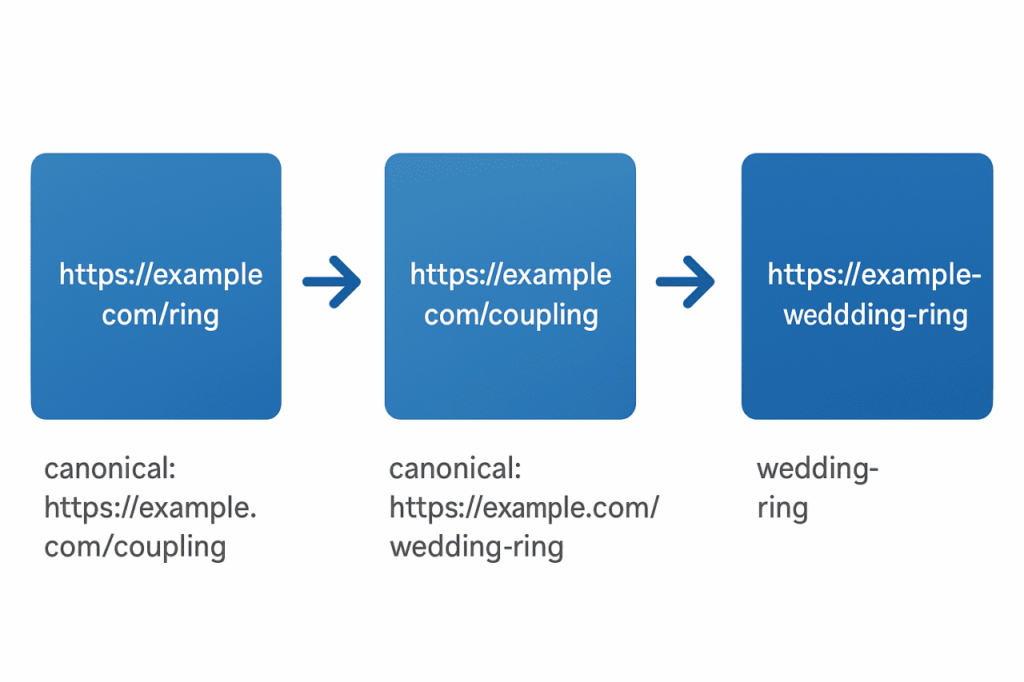
チェーンの形に設定しないこと
canonicalタグは、ウェブページが多く存在する場合、適用前にどのページをどこに設定するかをあらかじめ設計してください。 理由は、canonicalタグを設定した後に具体的なエラーを確認することが難しいため、意図せずチェーンの形に設定されてしまう場合があります。

このように各ページのcanonicalが別のページに移動すると、検索エンジンは原本となるページがどこなのか正確に理解できません。
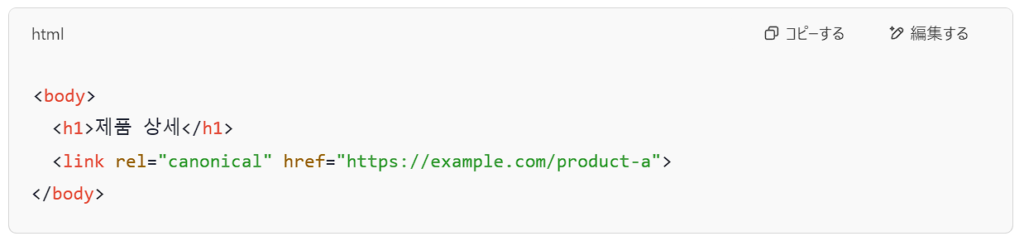
必ず<head>タグ内に使用すること

<head>以外の場所にcanonicalタグが挿入されている場合、ブラウザはそのタグを無視したり、DOM構造には含めても機能的には無効にすることができます。 特に<body>の中にいる場合、<head>よりレンダリングが遅く行われるため、検索エンジンがcanonicalを認識できずにそのまま通り過ぎる可能性が高いです。
この場合、canonicalタグが無視され、重複コンテンツと判断される危険があります。
また、HTML有効性チェッカー(W3C Validator)においても、canonicalタグが<head>以外の位置に存在する場合は文法エラーとみなされ、これはメンテナンス過程でも予期せぬ問題を引き起こす可能性があります。
指定したURLがnoindexまたは404の状態ではないか確認すること
canonicalは重複コンテンツの回避または関連性を評価するために使用するタグであり、元のコンテンツは検索結果にインデックスされます。 しかし、canonicalで設定したURLにインデックス処理ができないnoindexで設定されていたり、ページが存在しないときに送信する404信号を送信している場合は、正常にGoogle検索結果に表示されません。