웹사이트를 운영하다 보면, 콘텐츠를 제작하는 과정에서 유사하거나 동일한 내용이 중복 콘텐츠로 인식되지 않을까 걱정되는 경우가 있으실 텐데요. 이런 상황에 대비해 Google, Bing과 같은 검색 엔진부터 Naver, Yahoo와 같은 포털 기반의 사이트까지 대부분이 canonical 태그 기능을 지원하고 있습니다.
이 태그는 중복 콘텐츠를 방지하는 것뿐만 아니라, 콘텐츠간의 관련성이나 품질 평가에도 영향을 주는 중요한 요소입니다. 이번 글에서는 canonical 태그가 무엇인지, 그리고 어떻게 활용하면 SEO에 효과적인지 구체적으로 설명해드릴게요.
canonical이란?

Canonical 태그는 웹 페이지의 <head> 영역에 삽입하여 사용되는 HTML 태그로, 검색엔진에게 해당 페이지의 원본을 명확하게 알려주는 URL표준화역할을 합니다.
이 태그를 사용하면 유사하거나 동일한 콘텐츠가 여러 URL로 존재하더라도 중복 콘텐츠 문제를 방지할 수 있으며, 검색엔진이 페이지의 관련성을 제대로 평가하도록 도와주기 때문에 검색 순위에 불이익을 주지 않도록 해줘요.
예를 들어, 여러 페이지에 나열된 콘텐츠 리스트가 있을 경우, 이를 올바르게 처리해 검색엔진에게 페이지의 중요한 URL을 정확하게 전달할 수 도 있습니다.
Canonical 태그가 중요한 이유

검색엔진이 순위를 결정하는 요소 중에는 관련성과 품질을 평가하는 부분이 있는데, 동일한 콘텐츠를 여러 페이지 제공할 경우 검색엔진은 어떻게 순위를 결정해야할지 판단하기 어려워 질 수 있습니다. 그래서 canonical태그를 사용하여 원본 콘텐츠에 대한 정확한 지시를 해주는 것으로 불이익을 피할 수 있어요.
AI의 개발로 인해 canonical태그의 자동화가 진행되고 있지만 완벽하게 처리하지 못한 결과를 자주 보게됩니다. 그렇기 때문에 AI 개발 완성을 기다리지 않고 웹 사이트의 운영자 측에서 올바르게 URL을 지정해주는 것은 신속하고 확실한 SEO결과를 만들어낼 수 있는 방법 중 하나라고 할 수 있죠.
그렇다면 어떤 경우에 canonical태그를 사용하면 되는지 구체적으로 알아보도록 할게요.
검색엔진 최적화를 위해 목적에 맞는 Canonical 태그사용
먼저 canonical을 사용하는 목적은 중복처리와 페이지의 관련성 평가, 두 가지로 나눠집니다. 그리고 의외로 우리가 사용하는 일반적인 페이지에서 도 중복 상태를 확인할 수 있습니다.
그 중에 이커머스 사이트에서는 한개의 상품 페이지에 다수의 컬러바리에이션 또는 품번이 존재할 수 있으며, 이들은 잘못 지정하면 중복상태로 인식 될 수 있어요.
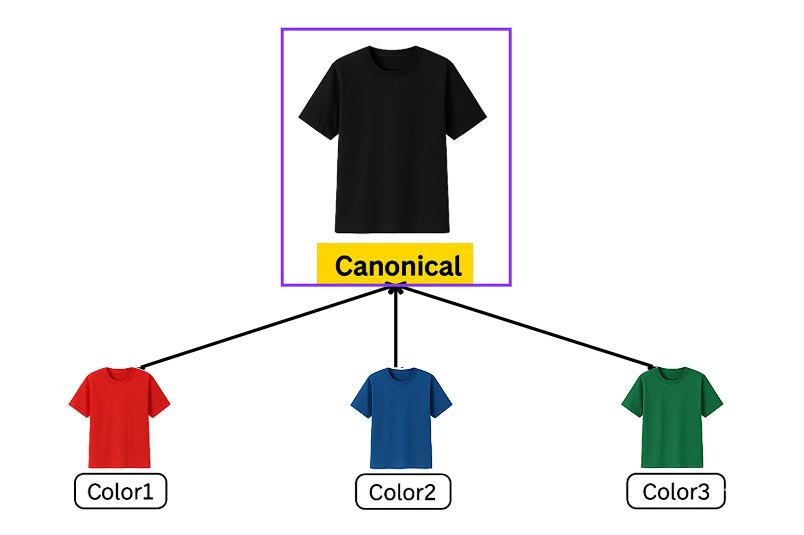
하나의 상품에 여러 색상이나 품번이 있을 경우
웹 사이트에서 상품을 판매하다보면 상품페이지의 컬러 바리에이션이 필요한 경우가 있는데요. 이때 색상 또는 품번을 변경할 때마다 URL이 변하는 경우가 있습니다. 이런 경우 콘텐츠 내용이 동일 하기 때문에 중복 콘텐츠로 처리될 수 있는 가능성이 있습니다.
하지만 중복 콘텐츠를 피하기 위해 색상 또는 품번에 URL을 지정하지 않으면 그 상품에 관련된 URL은 1개만 존재하는 결과가 되고, 검색엔진은 컬러 바리에이션이 있다는 것을 알 수 없어서 페이지 평가 부분에 있어서 손해를 보게 되요.

이런 경우 1개의 상품을 지정하여 남은 컬러 바리에이션 URL에 지정한 상품 URL을 설정해주는 것으로 중복 콘텐츠와 관련성 평가를 둘다 동시에 해소할 수 있습니다.
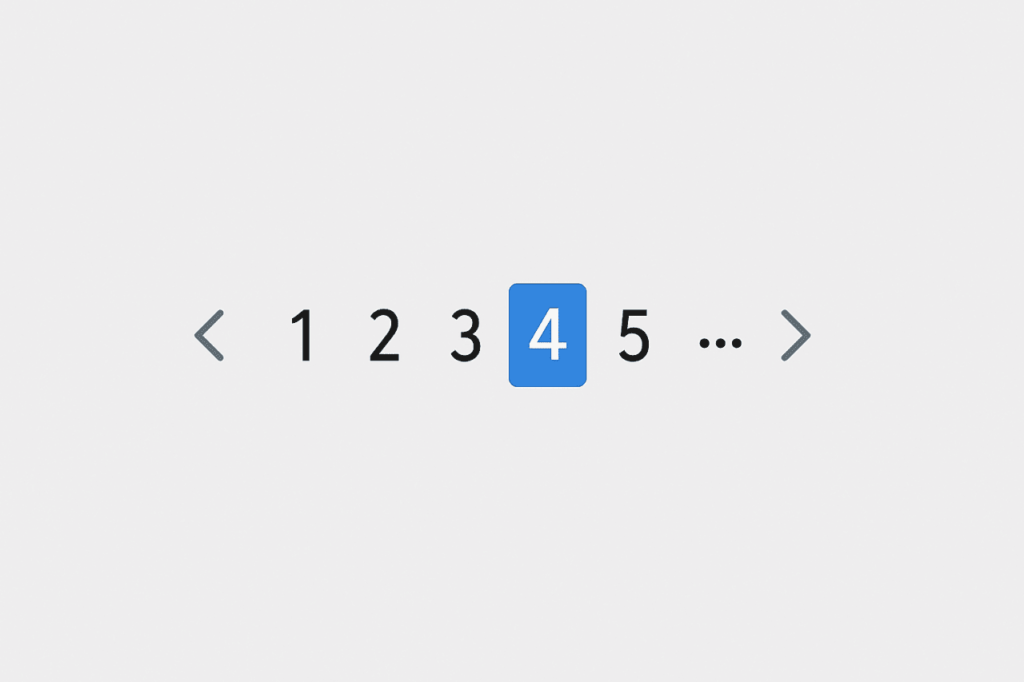
페이지 네이션을 사용하는 경우

상품 또는 콘텐츠의 카테고리 페이지는 리스트가 너무 많아지면 유저가 찾기 어려워지기 때문에 콘텐츠의 관리를 용이하게 하기 위해서 사용됩니다. 그리고 웹사이트에서는 리스트를 찾기 쉽게 하기 위해 페이지 네이션을 구축하는 경우가 있어요.
페이지 네이션을 구축할 때에는 크롤이 페이지의 정보를 전체적으로 수집할 수 있는 환경을 서포트함 것과 동시에 구글에게 페이지 내용에 대한 관련성을 전달할 수 있도록 하는 것이 중요합니다. 예를 들어 가디건이라는 카테고리가 있고 그 안에 가디건 상품의 페이지가 리스트당 10개씩 100개 나열되어 있다고 가정합시다.
- URL:https://example.com/cardigan/?page=1
- canonical:https://example.com/cardigan/
이때 「가디건 컬렉션」이라는 페이지의 URL를 준비하여 페이지 네이션의 1페이지에서 마지막 페이지 URL에 「가디건 컬렉션」 페이지의 URL을 설정하는거에요. 이것으로 인해 「가디건 컬렉션」페이지에는 1,000개의 상품이 있다는 관련성을 전달할 수 있어요.
이때 자주 있는 실수는 다음과 같이 각 리스트 페이지들을 자기 페이지로 canonical을 설정하고 있는 경우입니다.
- URL:https://example.com/cardigan/?page=1
- canonical:https://example.com/cardigan/?page=1
이렇게 되면 가디건이라는 상품 리스트에 대한 평가가 10개씩 분산되게 되며 관련성을 집중적으로 인식시키기 어려워집니다. 다만 페이지별로 카테고리와는 관련성이 다른 경우에는 위와 같이 해당 페이지를 인식시키는 것이 올바른 경우도 있습니다.
중복 콘텐츠를 회피하고 싶을 때
이벤트 또는 특별기획을 위해 이미 제작된 페이지를 복제해서 사용해야 하는 경우가 있습니다. 이럴 때 noindex 사용도 불가피하다면 canonical을 사용하여 중복 콘텐츠를 피할 수 있습니다.
또는 광고 운영을 위해 기존 사이트에서 공개하고 있는 내용들로 랜딩 페이지를 제작했을 때에도 canonical을 사용하면 중복 콘텐츠를 피할 수 있어요.
그 밖에도 URL 표준화로 중복 페이지를 피하는 SEO 대책 방법을 참고하면 테크니컬 SEO관련 canonical사용방법에 대해서도 알 수 있습니다.
Canonical 태그 사용 시 주의사항

각 페이지의 <head>에 입력하면 적용되는 설정이 간단한 canonical태그지만 사용시 주의 점을 미리 알고 있지 않으면 기껏 적용해도 제대로 반영되지 않아서 손해볼 수 있으니 반드시 주의 점에 대해서 명심할 필요가 있습니다.
절대 경로 URL과 상대 경로 URL을 정확히 입력할 것
URL을 입력할 때는 절대 경로와 상대 경로가 있습니다. 일반적으로 개발자 경험이 없는 분들은 이 단어조차 생소할 수 있는데요.
- 올바른 절대 경로 URL 입력방식:https://openschema.co.jp/blog/
- 올바른 상대 경로 URL 입력방식:/blog/
두 가지의 차이점은 절대 경로는 최상위 디렉토리(http또는 https)가 포함된 모든 URL을 의미하며 상대경로는 현재 디렉토리의 위치를 기준으로 한 URL을 의미합니다.
canonical은 이 절대 경로 또는 상대 경로의 URL 입력방법으로만 적용이 되지만 의외로 아래와 같이 URL을 잘못 입력하는 경우가 있으니 마지막에 반드시 체크하시기 바래요.
- 잘못된 절대 경로 URL 입력방식://openschema.co.jp/blog/
- 잘못된 상대 경로 URL 입력방식://blog/
한 페이지에서 Canonical 태그를 한 번 이상 사용하지 말 것
구글에서는 canonical 태그를 1페이지에서 2번 이상 사용할 경우 신호자체를 무시할 수 있는 가능성이 높습니다. 그러면 결국 중복처리 또는 관련성 평가를 제대로 받을 수 없으니 페이지를 복제해서 사용하거나 워드프레스의 경우 플러그인 사용과 직접 수정에 중복되서 canonical이 들어가있지는 않은지 확인하세요.
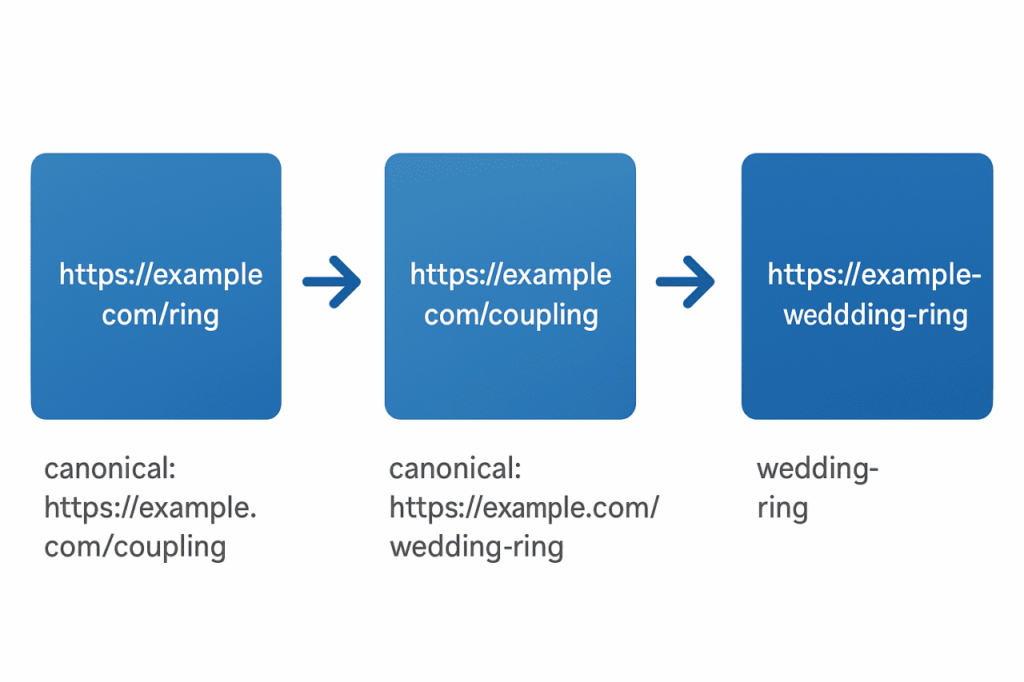
체인 형태로 설정하지 말 것
canonical태그는 웹 페이지가 많이 존재하는 경우 적용 전에 어느 페이지를 어디로 설정할 지 미리 설계를 하시기 바랍니다. 이유는 canonical태그를 설정 후에 구체적인 에러를 확인하기 어렵기 때문에 의도치 않게 체인 형태로 설정되버리는 경우가 있어요.

이렇게 각 페이지의 canonical이 다른 페이지로 이동이 되면 검색엔진은 원본이 되는 페이지가 어디인지 정확히 이해할 수 없습니다.
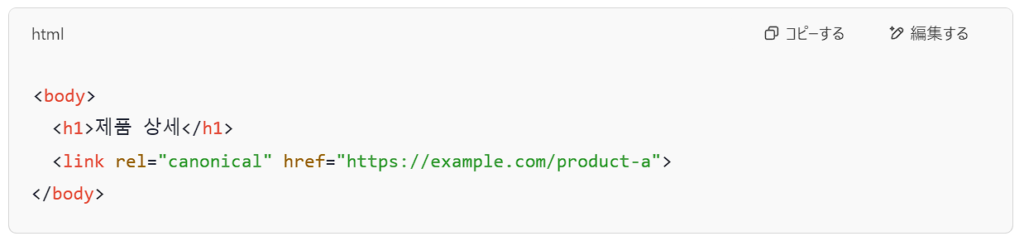
반드시 <head> 태그 안에 사용할 것

<head>가 아닌 다른 위치에 canonical 태그가 삽입되어 있을 경우, 브라우저는 해당 태그를 무시하거나 DOM 구조에는 포함시키더라도 기능적으로는 무효로 처리할 수 있습니다. 특히 <body> 안에 있을 경우, <head>보다 렌더링이 늦게 이루어지기 때문에 검색 엔진이 canonical을 인식하지 못하고 그냥 지나칠 가능성이 높아요.
이 경우, canonical태그가 무시되어 중복 콘텐츠로 판단될 위험이 있습니다.
또한, HTML 유효성 검사기(W3C Validator)에서도 canonical 태그가 <head> 이외의 위치에 존재할 경우 문법 오류로 간주하며, 이는 유지보수 과정에서도 예기치 못한 문제를 불러올 수도 있습니다.
지정한 URL이 noindex 또는 404 상태가 아닌지 확인할 것
canonical은 중복 콘텐츠의 회피 또는 관련성을 평가받기 위해 사용하는 태그이며 원본 콘텐츠는 검색결과에 인덱스 됩니다. 그런데 canonical로 설정한 URL에 색인처리가 안되는 noindex로 설정되어있거나 페이지가 존재하지 않을 때 보내는 404 신호를 보내고 있다면 정상적으로 구글 검색결과에 노출이 될 수 없습니다.